#004 – Elementi di design: card e testata articolo
01/01/2023
Proviamo a tirare le somme dopo questi primi tre numeri. Quando approcciamo il design di una rivista, definito l’argomento e il pubblico, dobbiamo considerare la frequenza di pubblicazione e il tipo di contenuti. In maniera diversa tutti questi elementi influenzeranno il design. Più nello specifico, influenzeranno l’organizzazione dei contenuti, l’identità grafica, lo stile e la voce.
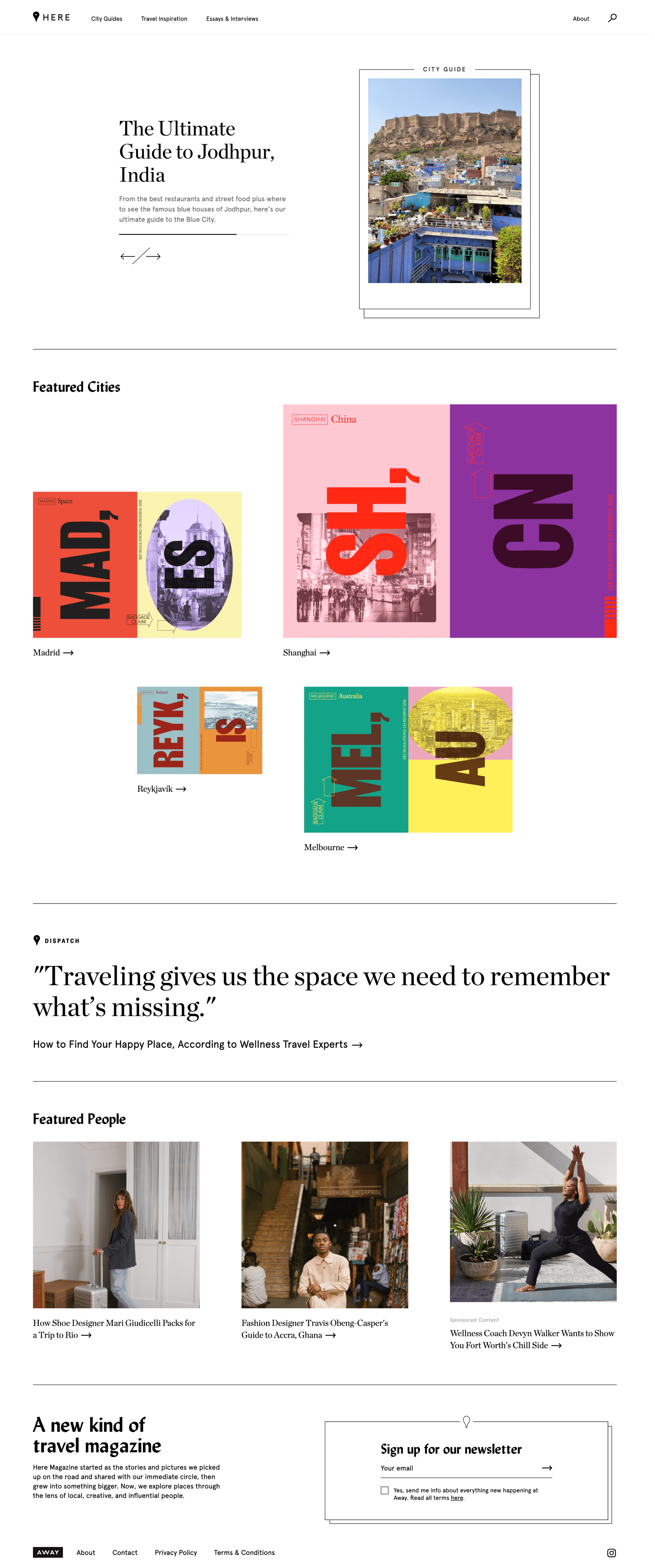
Se bisogna progettare una rivista che pubblicherà un articolo al mese, la home page avrà un aspetto diverso da una rivista che pubblicherà un articolo all’ora. Vi faccio subito qualche esempio. Here Magazine è una rivista che «racconta storie di viaggio avvincenti, ponderate e uniche»1 dal punto di vista delle persone che ci vivono. Here pubblica guide di viaggio, lunghi resoconti, interviste. Gli articoli hanno un respiro lungo e non sono legate all’immediatezza (non sono news). La home page rispecchia questo approccio.

LoversMagazine e The Great Discontent pubblicano interviste. Il layout e il design, in generale, è basato su questo tipo di contenuti, con home page che mostrano una foto della persona intervistata.
The Great Discontent mostra solo le foto, a differenza di LoversMagazine che aggiunge il nome e una breve introduzione. Entrambe le riviste si muovano con solo due livelli di gerarchia, un articolo in primo piano e poi tutto il resto.
Quando abbiamo parlato della struttura abbiamo analizzato le home page, la pagina articolo e gli archivi. Provando a fare uno zoom su queste pagine, guardiamo da vicino gli elementi che la compongono.
Card
Tutte le pagine di una rivista online sono composte da una testata con il nome e una navigazione, in alto, e da un footer con informazioni e una navigazione secondaria, in basso. Al centro troviamo l’articolo, se si tratta della home page o degli archivi troviamo un’anteprima dell’articolo, le card.
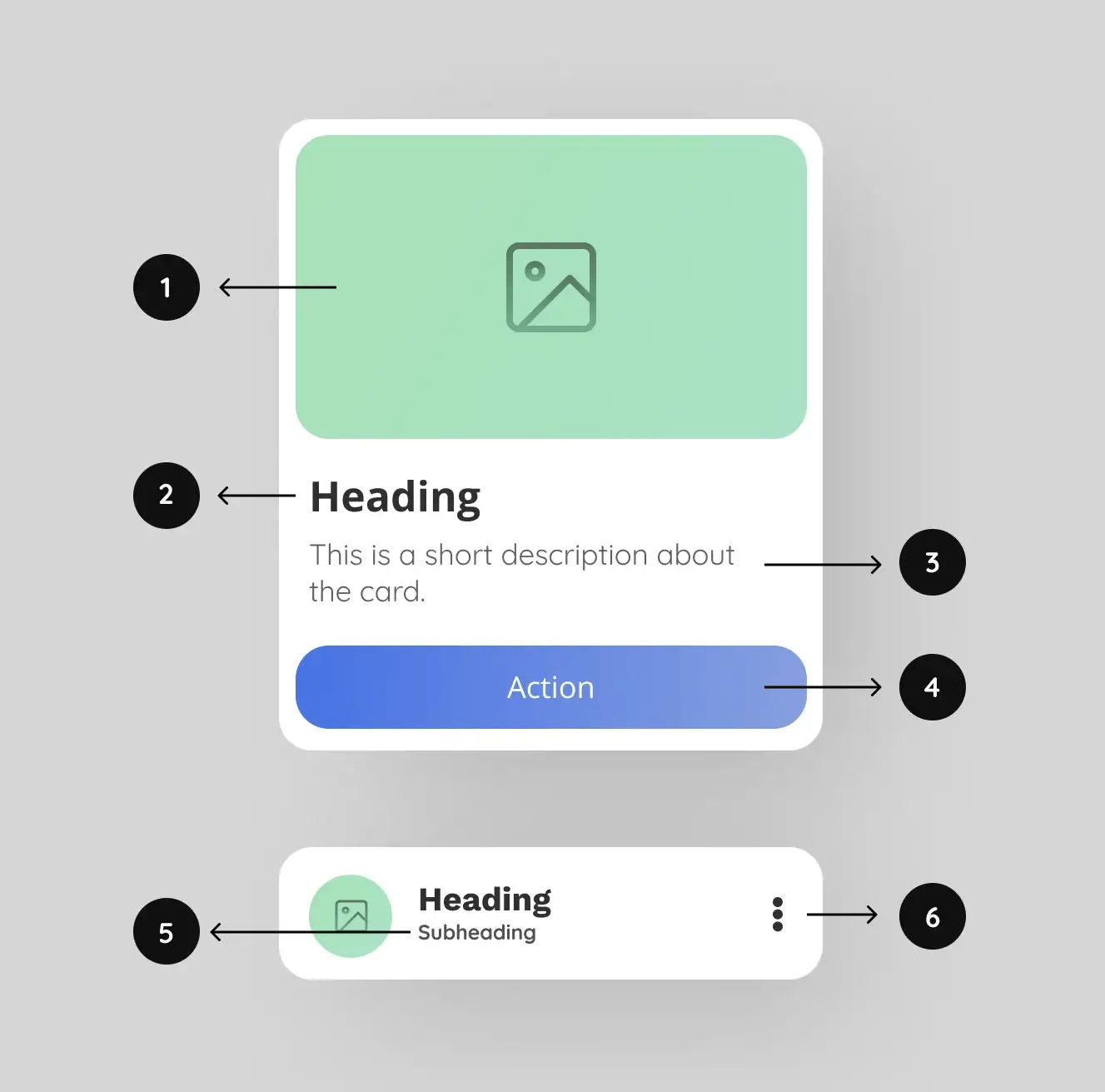
Nielsen Norman Group definisce la card come un design pattern2 che raggruppa le informazioni correlate in un contenitore di dimensioni flessibili che ricorda visivamente una carta da gioco.
Le card sono utilizzate in tutti i tipi di siti3 (e di app), con scopi diversi e con layout diversi. Tipicamente una card ha un’immagine, un titolo, a volte un testo descrittivo, a volte una call to action. Call to action del tipo “continua a leggere” o “scopri di più” quasi mai presente su una rivista.

Le card sono diventate popolari, e quindi un design pattern, in pochi anni4. Popolarità dovuta al fatto con sono intuitive, attraenti, facili da leggere e da comprendere, comode da gestire per design responsive5.
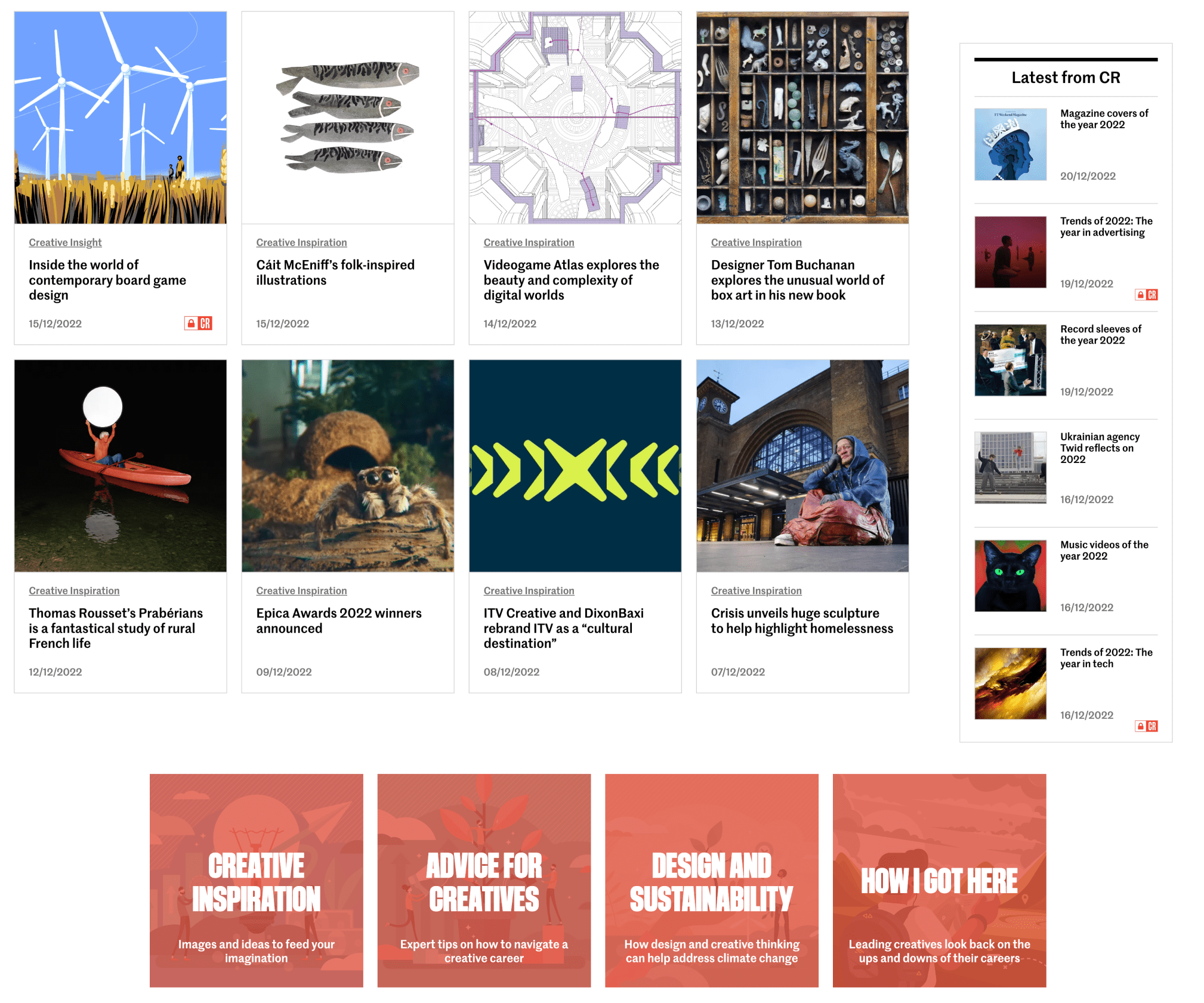
In una rivista online troviamo diversi tipi di card per differenziare gerarchia e tipo di contenuto. La rivista Creative Review, ad esempio, ne utilizza tre tipi, con dimensioni, layout e colori diversi. La card relativa agli articoli principali si sviluppa in verticale, con un’immagine che occupa i due terzi dello spazio, il titolo dell’articolo, la categoria e la data di pubblicazione. La card relativa agli ultimi articoli è molto più piccola, si sviluppa in orizzontale, con un’immagine piccola e quadrata, il titolo e la data di pubblicazione. Le card per le sezioni sono invece quadrate, con un colore che copre in trasparenza l’immagine, il titolo della sezione (più grande del titolo dell’articolo e tutto in maiuscolo), una breve descrizione.

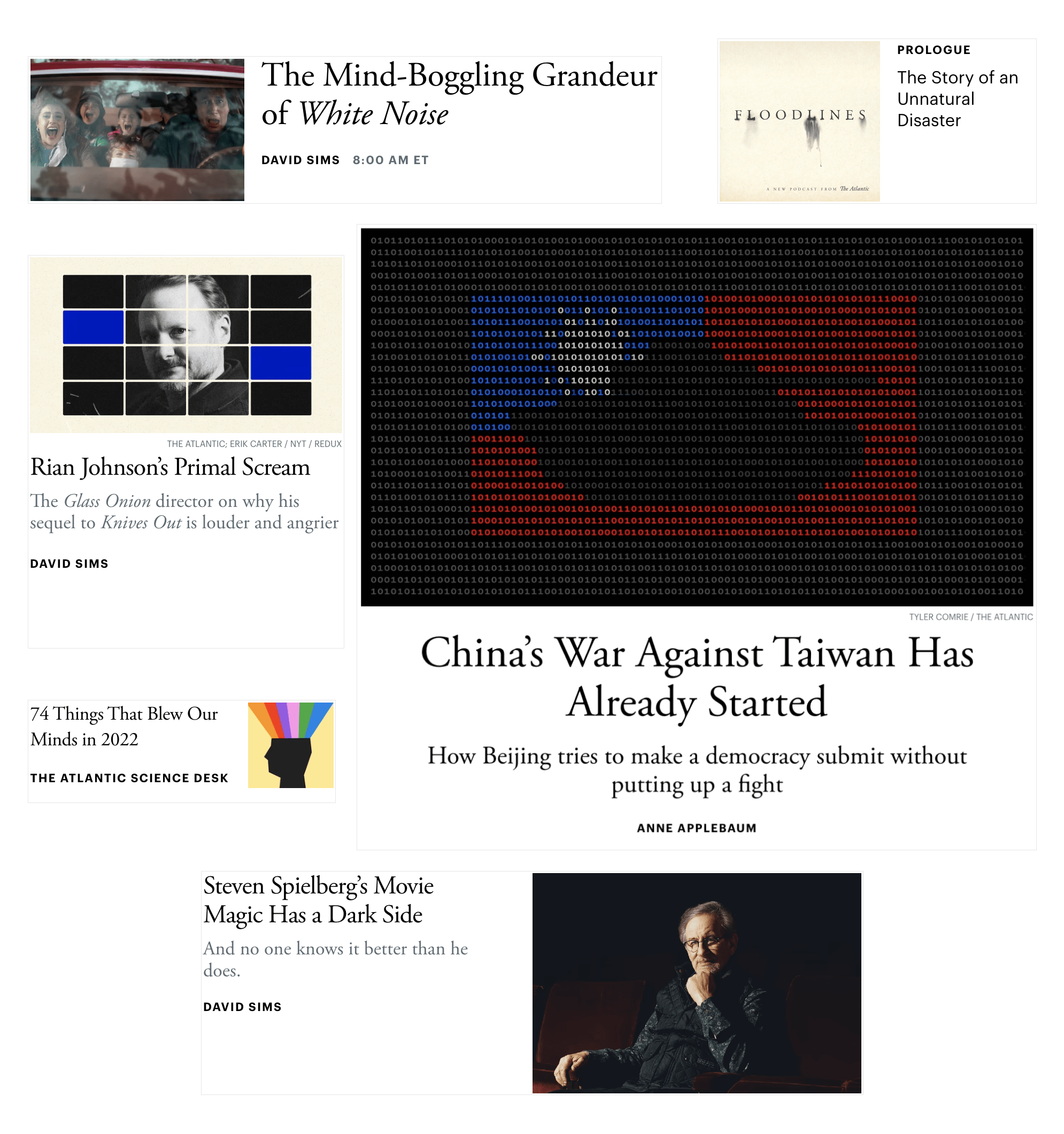
The Atlantic ne ha cinque, orizzontali e verticali, con minime variazioni, più che altro di dimensione e layout. La card dell’articolo principale è quella più grande, con il titolo allineato al centro. Utilizzano poi una sesta card per i podcast, con l’immagine che da quattro terzi diventa quadrata.

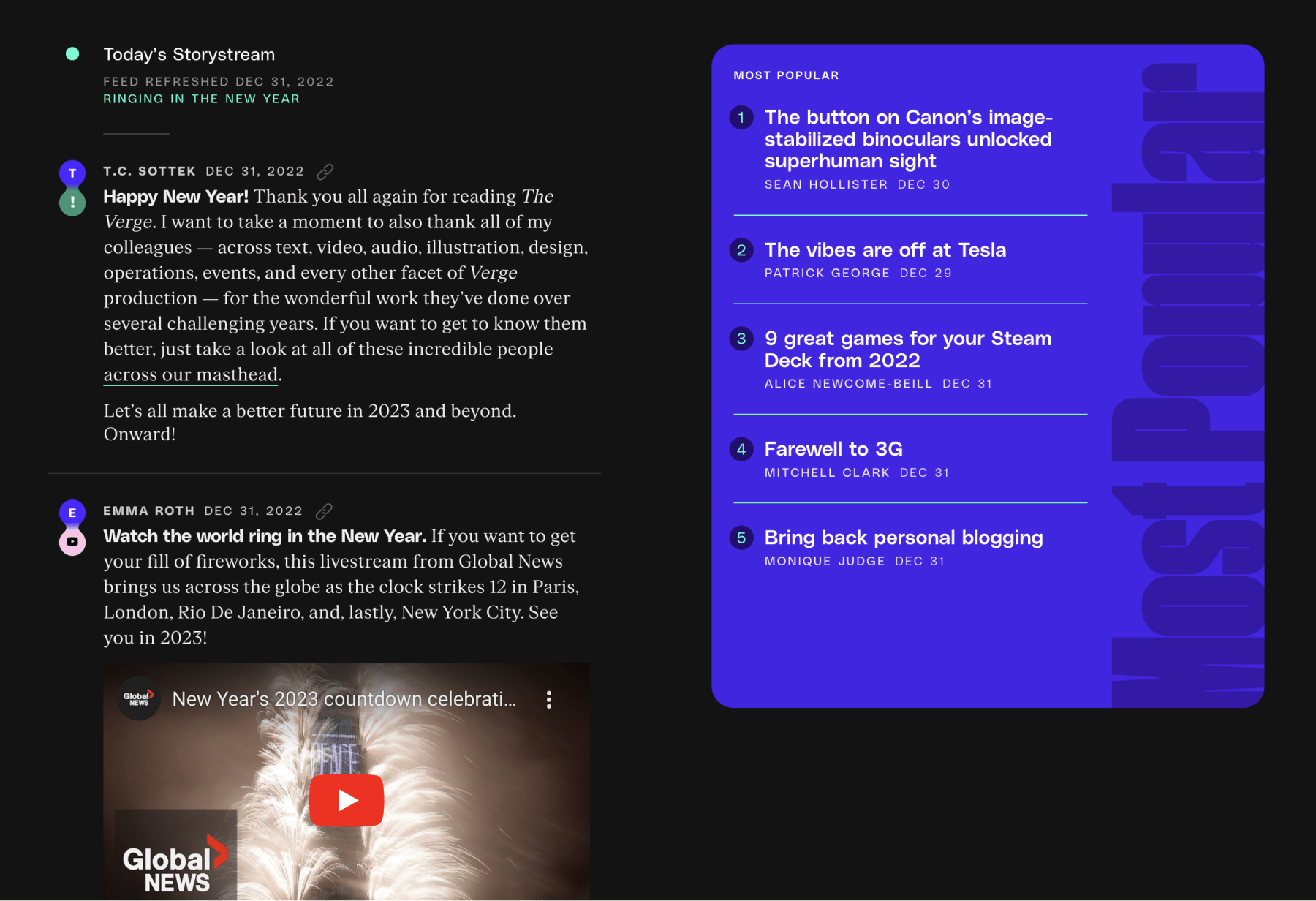
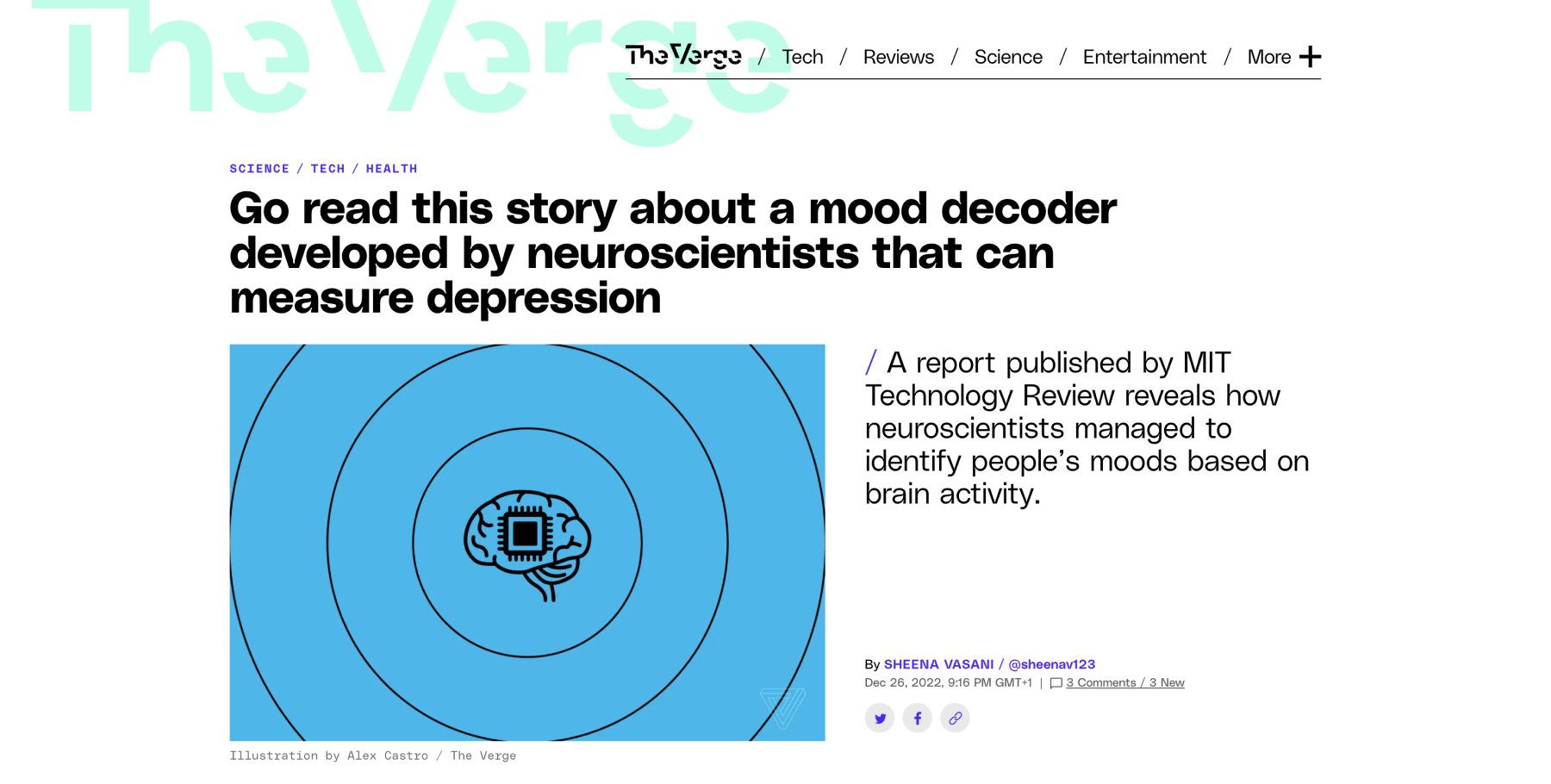
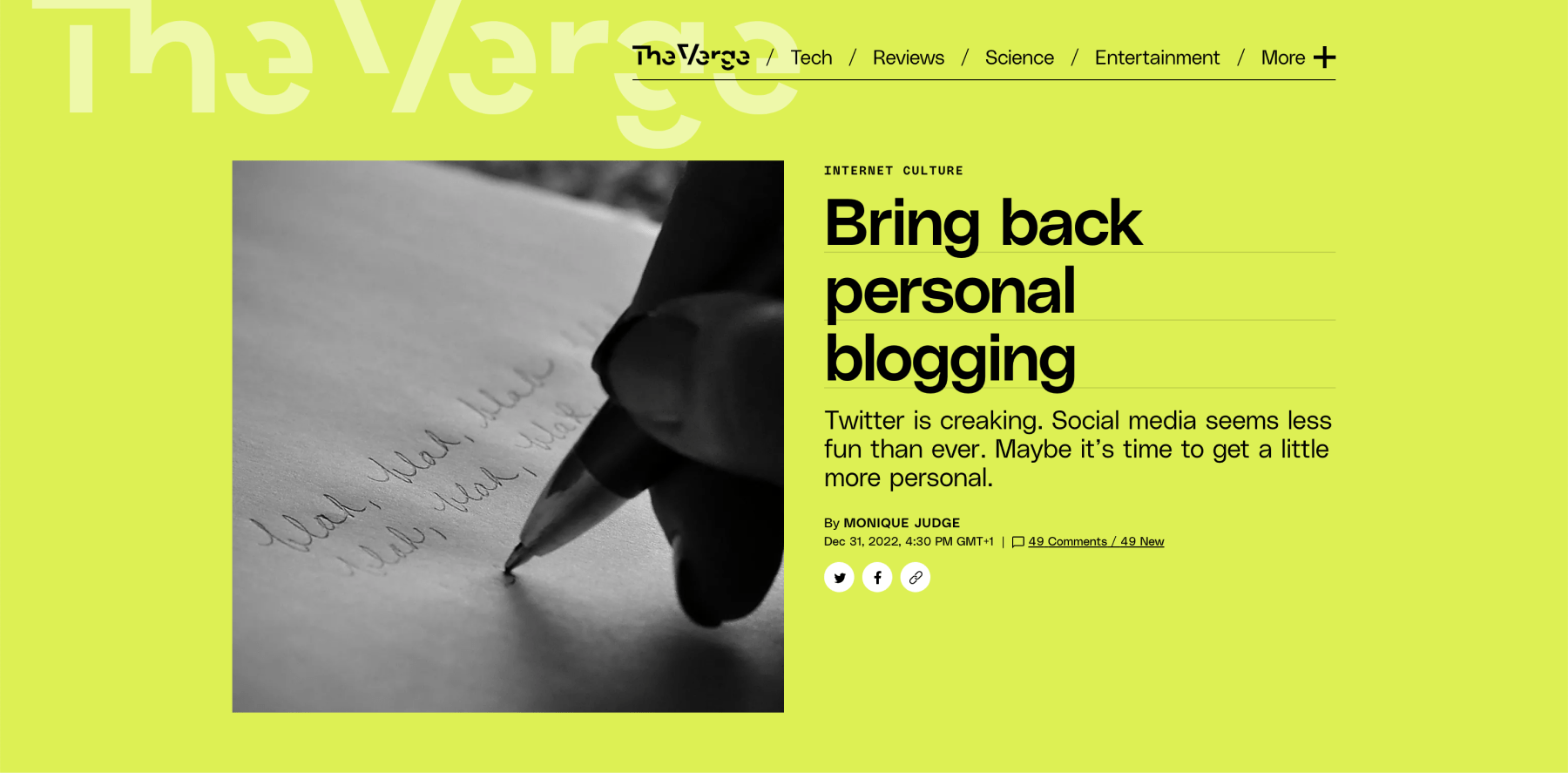
Nel suo ultimo redesign, The Verge, per quanto riguarda la card, è andato in controtendenza. Ne usa molto poche in home page, che ha un aspetto tra un news feed di un social e un vecchio blog:
Il nostro piano è quello di portare il meglio del blogging old-school verso una moderna esperienza di news feed, e di avere i nostri redattori e giornalisti senior che aggiornano costantemente il sito con il meglio delle notizie tecnologiche e scientifiche da tutto Internet. Se ciò significa mettere un link a Wired o Bloomberg o a qualche altra fonte di notizie è fantastico: siamo felici d’inviare persone verso il lavoro eccellente di qualcun altro altrove, e confidiamo che il nostro feed sarà abbastanza utile da farti tornare più tardi.

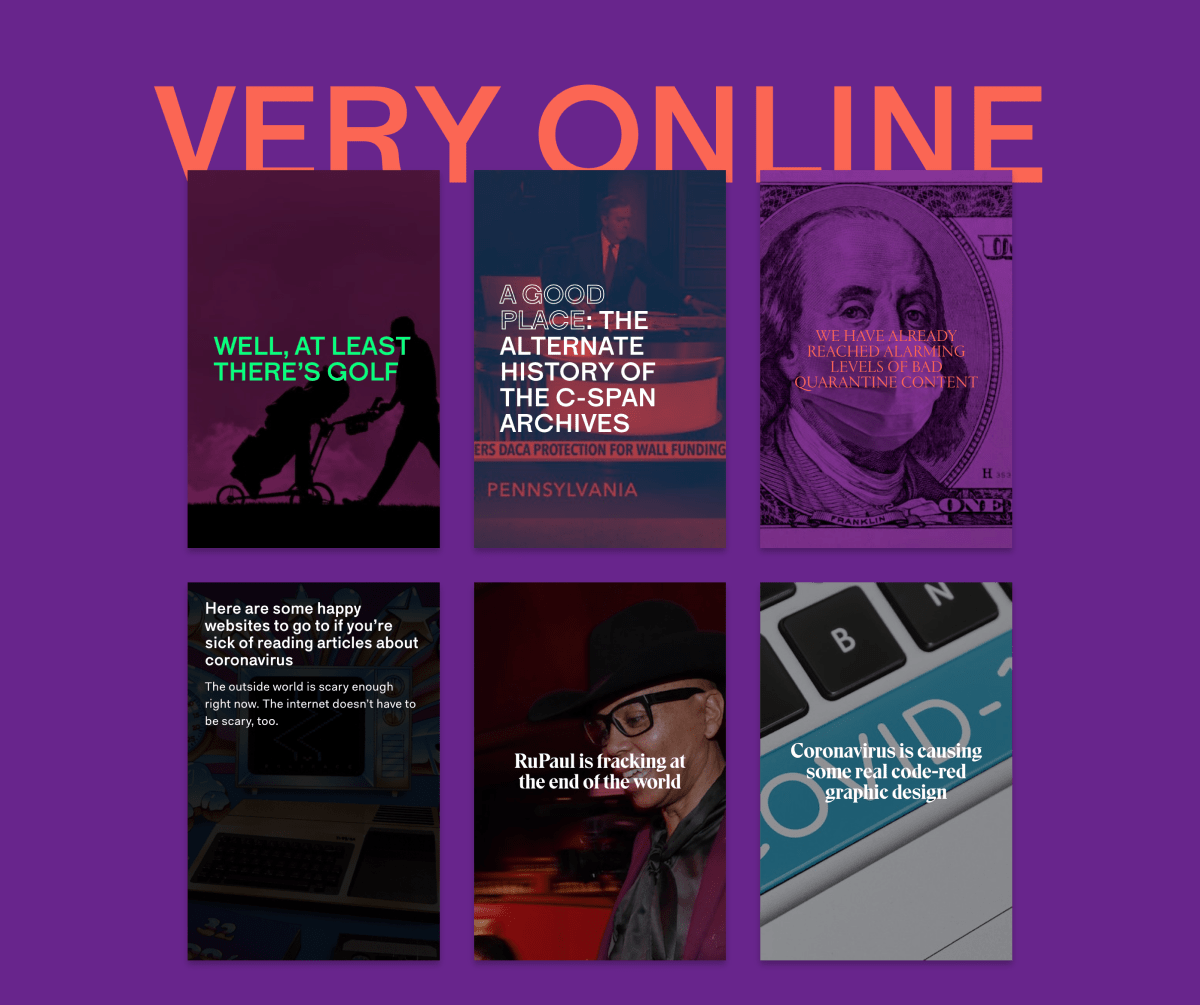
Qualche anno fa la rivista The Outline aveva provato invece a ispirarsi alle app, per le proprie card, che sembrano post di Instagram o di Snapchat Discover. Come diceva all’epoca il direttore Topolsky, hanno lavorato per creare un’esperienza per le persone che vivono su Instagram e Twitter, e per far sembrare un sito web un prodotto digitale.

L’agenzia che ha curato il design The Outline, Code and Theory, ha poi ancora di più sviluppato e applicato l’idea per le altre riviste del gruppo editoriale BDG, come Inverse e Input
Articolo
L’articolo è una delle pagine più importante della rivista, forse anche più della home page, come abbiamo scritto nel secondo numero. Spesso è la pagina d’ingresso e oltre a rendere piacevole la lettura agli utenti svolge il ruolo di landing page, dando esplorare il sito, a leggere un altro numero, ad abbonarsi o iscriversi alla newsletter.
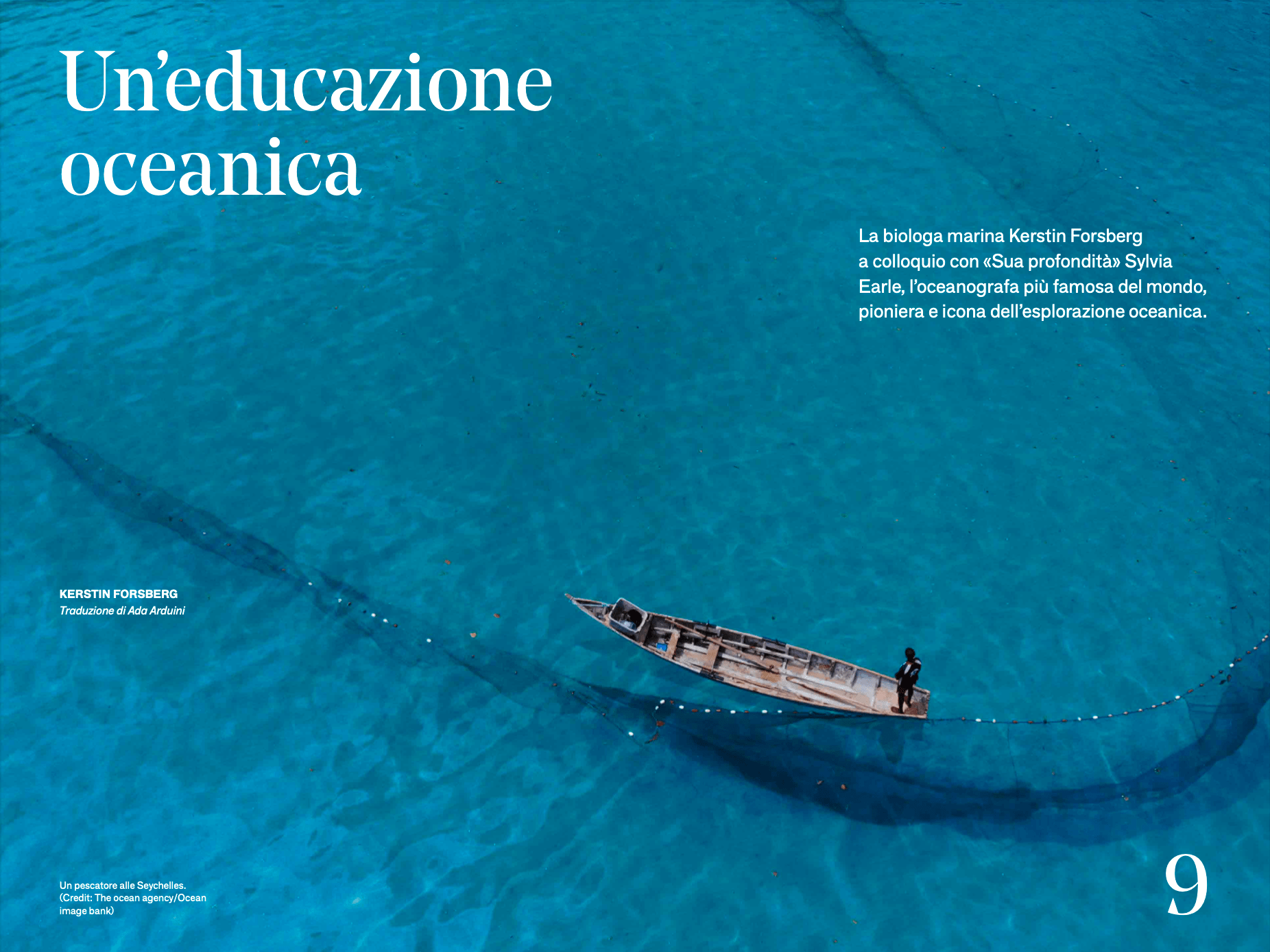
Nella versione su carta, gli articoli importanti sono preceduti da una doppia pagina molto curata dal punto di vista tipografico e delle immagini. Spesso con un layout differente rispetto agli altri articoli.


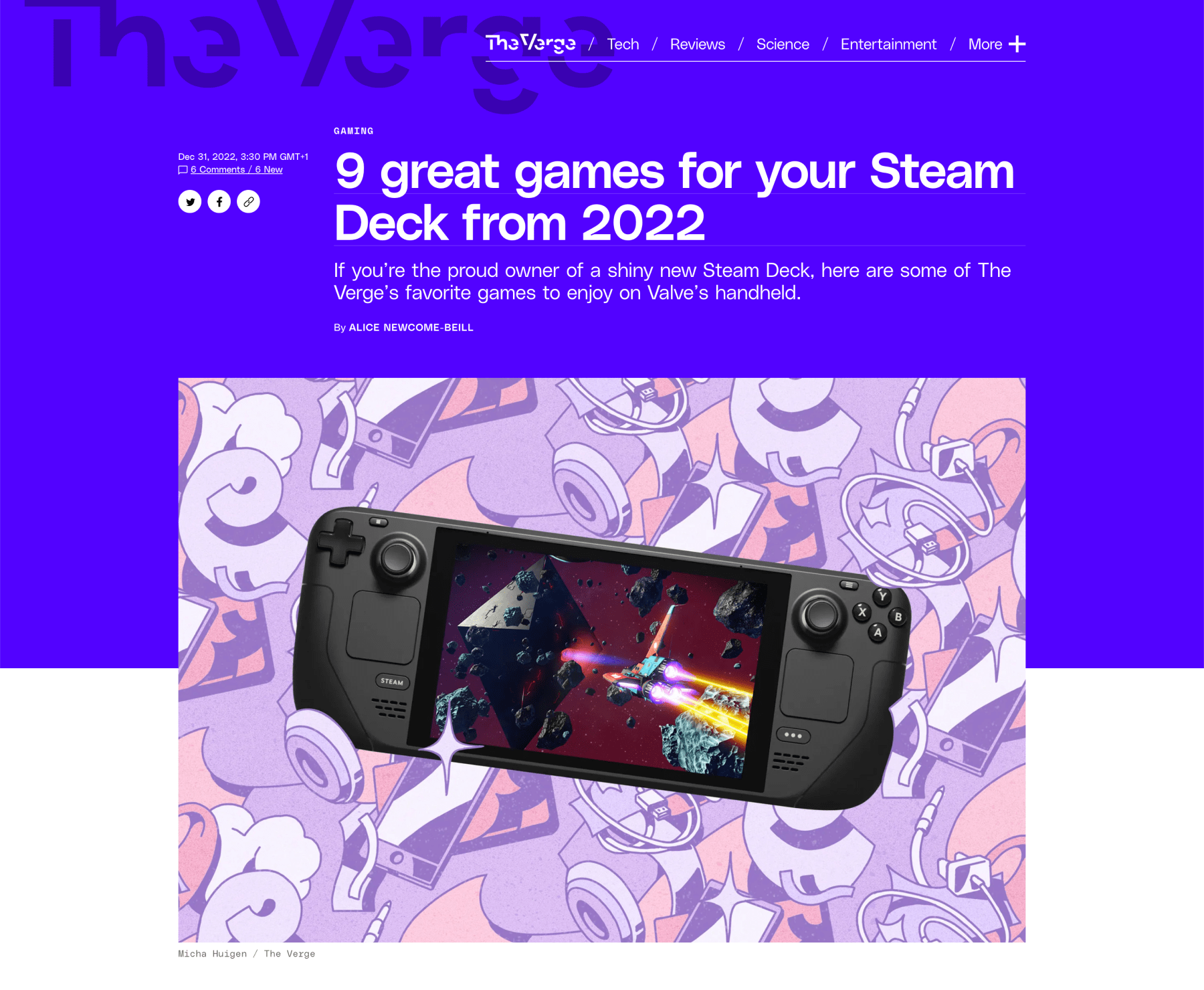
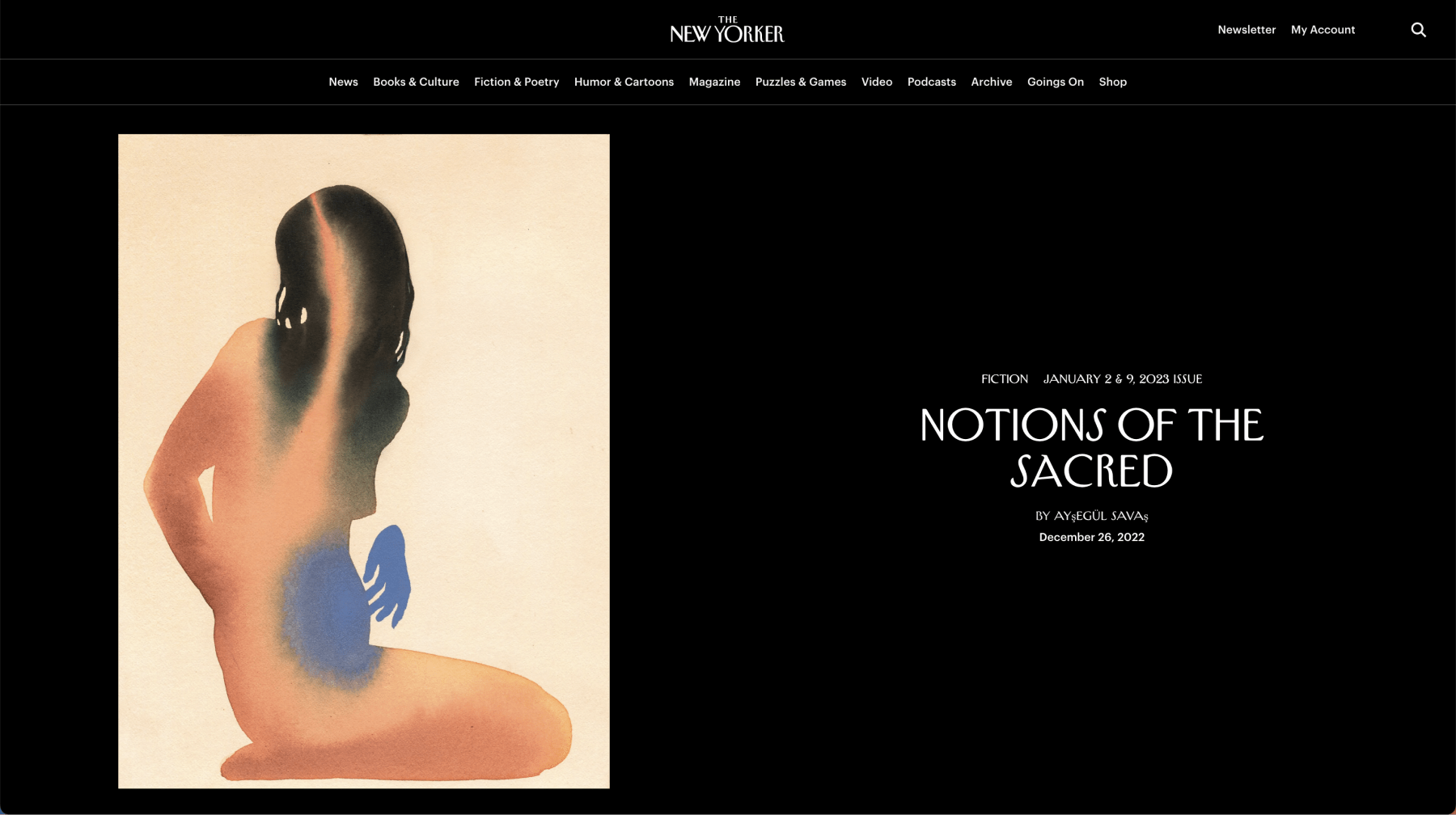
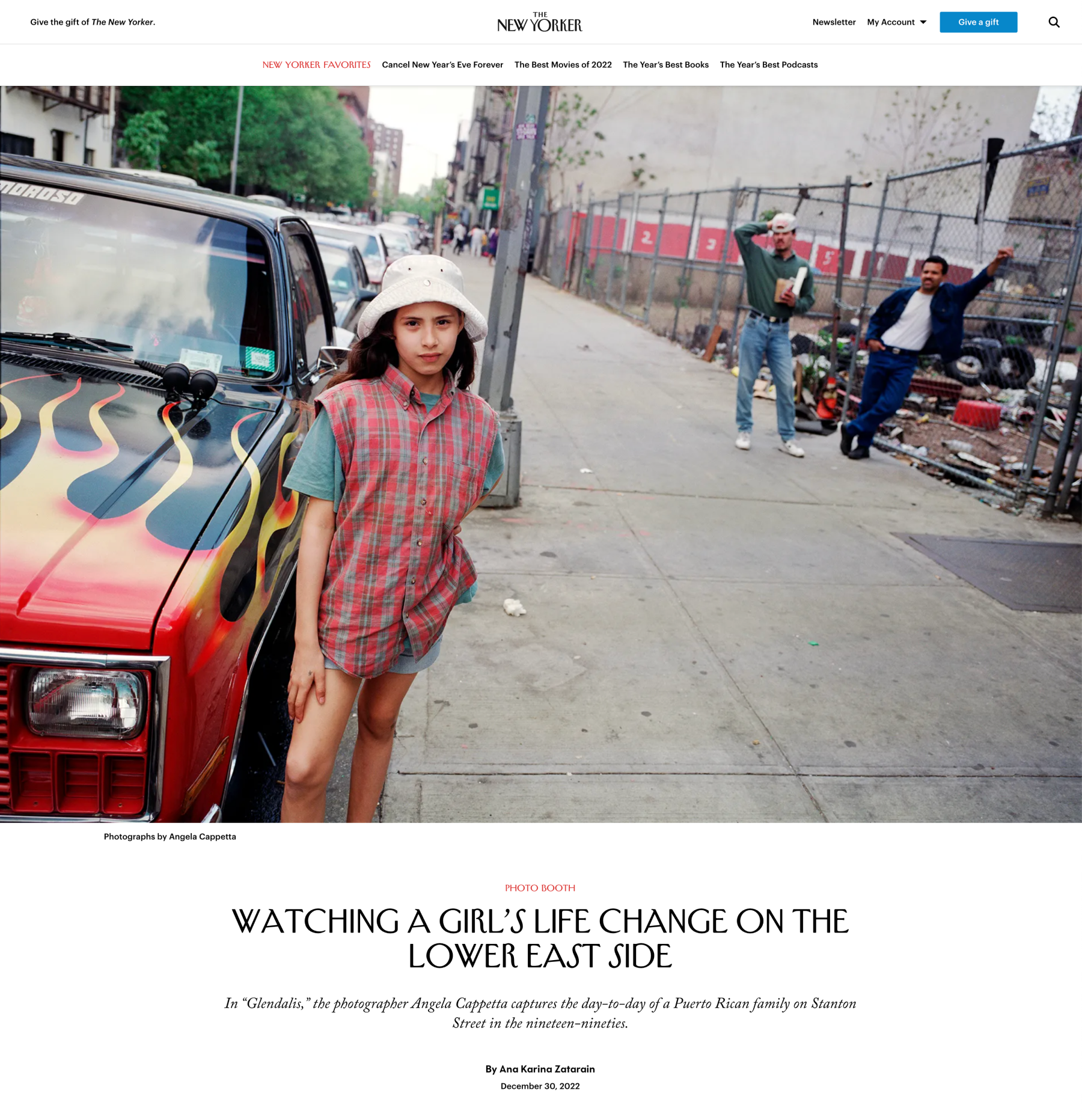
Sul web si lavora nella parte alta della pagina, con qualche limitazione in più, ma guardando il lavoro di riviste come New Yorker o The Verge le cose possono essere comunque interessanti. Cambiando il colore, la posizione dell’immagine e la dimensione del titolo, a seconda del tipo di articolo o contenuto.







Visual Journalism
Le sperimentazioni sulle pagine articolo, negli ultimi anni, le abbiamo viste soprattutto nel cosiddetto visual journalism. Sarah-Grace Mankarious di CNN Digital lo definisce così:
Il visual journalism consiste nel pubblicare notizie online sfruttando tutte le tecniche che il digitale può offrire, come l’interattività, la partecipazione del pubblico, e le narrazioni multilineari, tra le altre cose, pur mantenendo gli standard giornalistici del reportage, dell’approfondimento e del fact-checking. In sostanza, per raccontare una storia il visual journalism alle sole parole aggiunge la grafica.
Il progetto che ha aperto simbolicamente a questo tipo di attività è stato “Snow Fall” del New York Times. Di recente Dalk e The Visual Agency hanno deciso di celebrare la ricorrenza con una serie d’interviste a designer e giornalisti (tra cui Sarah-Grace Mankarious) che lavorano in testate internazionali, come Bloomberg, CNN Digital, DER SPIEGEL, South China Morning Post, ProPublica, @epsiloon Magazine, Star Tribune.
-
Per maggiori informazioni vi rimando alla pagina “Chi siamo”: heremagazine.com/about ↩︎
-
I design pattern sono modelli di design, già utilizzatti con efficacia, utili a risolvere problemi ricorrenti. ↩︎
-
Sulle tipologie di siti web vi rimando a un numero di Dispenser.Design che affronta l’argomento. A quel numero ne sono poi seguiti altri due. ↩︎
-
È di una decina di anni fa un articolo del blog di Intercom che aveva come titolo Why cards are the future of the web. ↩︎
-
Per approfondire vi rimando a questo articolo di UX Planet dal titolo Ultimate guide for designing UI cards. ↩︎