#002 – Copertine, home page e articoli
17/12/2022
Se questa newsletter fosse dedicata al design delle riviste cartacee vi parlerei sicuramente delle copertine. Vi direi di quanto siano utili e fondamentali, non solo per farsi individuare in edicola. Vi segnalerei un sito come Coverjunkie, che ne raccoglie tantissime. Vi citerei Richard Turley e farei anche una personale classifica delle mie preferite, che probabilmente conterebbe queste due sotto:


Vi parlerei dei tipi di copertina e di come si è evoluta negli ultimi anni. Vi parlerei delle riviste, soprattutto quelle indipendenti, che vanno sempre più nella direzione del libro, con contenuti lunghi sia dal punto di vista fisico che temporale (nel senso che si possono leggere anche a distanza di mesi dall’uscita), e delle loro copertine da collana editoriale. (Riviste, che tra altro, si trovano perlopiù proprio in libreria.) Guardate Archivio, The Passegners (di Iperborea), The Gentelwomen, Cereal. (Faccio un pausa per farvi cliccare un attimo questi link.)
Avete visto? Mantengono la struttura da rivista, con la testata ben in evidenza e un elenco dei contenuti principali, ma un layout e uno stile che si ripete sempre. Per cogliere meglio la differenza vi linko le copertine di Raquet (un’altra rivista indipendente di “nuova generazione”, dedicata al tennis), del New York Times Magazine e di Eye. Qui l’unica cosa fissa è la testata, poi in ogni numero cambia tutto, a volte ci sono fotografie, altre volte illustrazioni, altre ancora disegni, testi.
Non vi parlerei delle prime pagine dei giornali, ma in questa newsletter ci occupiamo di magazine online e forse bisogna partire proprio da lì.
Home page
Le riviste sul web non hanno una copertina, hanno una home page, che somiglia molto proprio alla prima pagina di un quotidiano. Abbiamo già detto di come sul web la distinzione tra un quotidiano e una rivista sia meno netta del loro corrispettivo cartaceo. Che sia un trimestrale, un quotidiano, una tv pubblica (vedi BBC News o Rai News) o una radio pubblica (sempre BBC e Rai, ma anche NPR), le home page non cambiano tantissimo, tutte hanno l’aspetto di una prima pagina di un quotidiano e sfruttano quel tipo di convenzioni legate a gerarchie e relazioni tra i contenuti.
Negli anni le home page sono diventate sempre più lunghe, sempre meno rilevanti e sempre meno efficaci. Se è vero che una pagina web non ha limiti di spazio, è anche vero che «la densità dell’informazione smette di essere un’opportunità e diventa un problema, per chi deve cercare di comprendere il messaggio che si trova al suo interno». Vi riporto l’estratto dal libro di Federico Badaloni, Architettura della comunicazione1, da cui ho ripreso l’ultima frase:
Secoli di comunicazione attraverso la carta stampata ci hanno insegnato che il massimo grado di correlazione fra due elementi di una storia si esprime disponendoli all’interno della stessa pagina. Più questi elementi si troveranno vicini, inoltre, più riterremo la loro relazione forte e rilevante ai fini della comprensione della storia narrata. In una singola pagina web, in cui a differenza di quella di carta abbiamo a disposizione tutto lo spazio che vogliamo, potremmo teoricamente pubblicare tutto. È la tentazione di molti, soprattutto quando si tratta della homepage. Tuttavia, ogni pagina raggiunge un punto oltre il quale il livello di densità dell’informazione smette di essere un’opportunità e diventa un problema, per chi deve cercare di comprendere il messaggio che si trova al suo interno.
I lettori, spesso, arrivano sul sito di un giornale cliccando su un link che porta a un articolo specifico, la maggior parte poi lo fa da uno smartphone. Il punto d’ingresso, per un nuovo lettore, non è quasi mai la home page, ma la pagina dell’articolo. Pagina che ha quindi un doppio ruolo: (1) deve permettere al lettore di leggere l’articolo; (2) deve mostrare tutte le possibilità del sito, con call to action, che invitano a esplorare altri contenuti, abbonarsi, iscriversi alla newsletter: insomma una sorta di landing page.
L’organizzazione gerarchica e cronologica della home page è diventato lo standard quasi subito. Negli anni qualcuno ha provato a fare le cose in maniera diversa. A mia memoria, chi ha sperimentato di più con la home page è stato Quartz. L’attuale home è abbastanza “classica”, ma sono passati da una home dove con solo una lista di link testuali e il form d’iscrizione alla newsletter quotidiana, a home con solo l’articolo in primo piano già aperto – alla fine dell’articolo poi se ne apriva un altro.
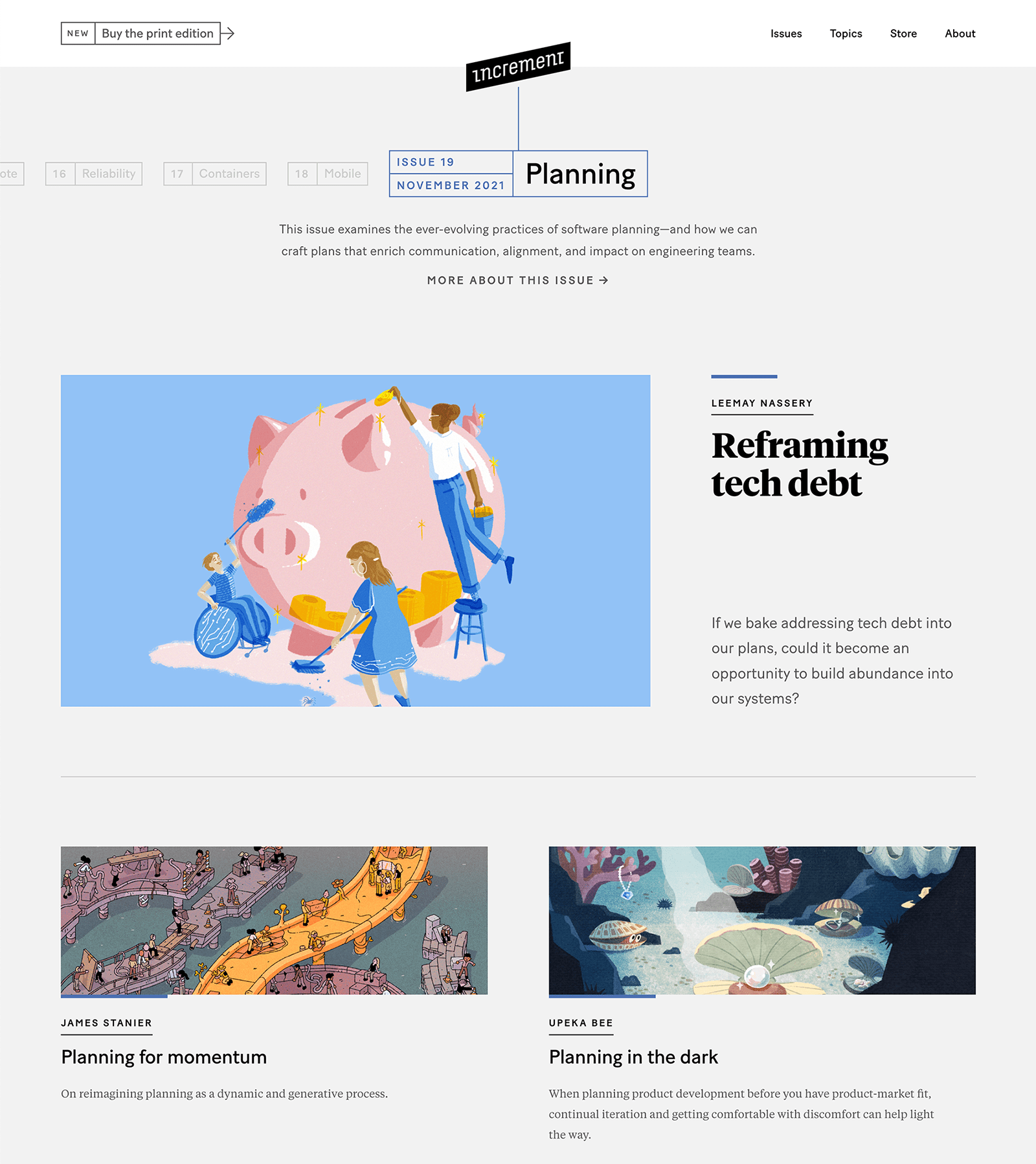
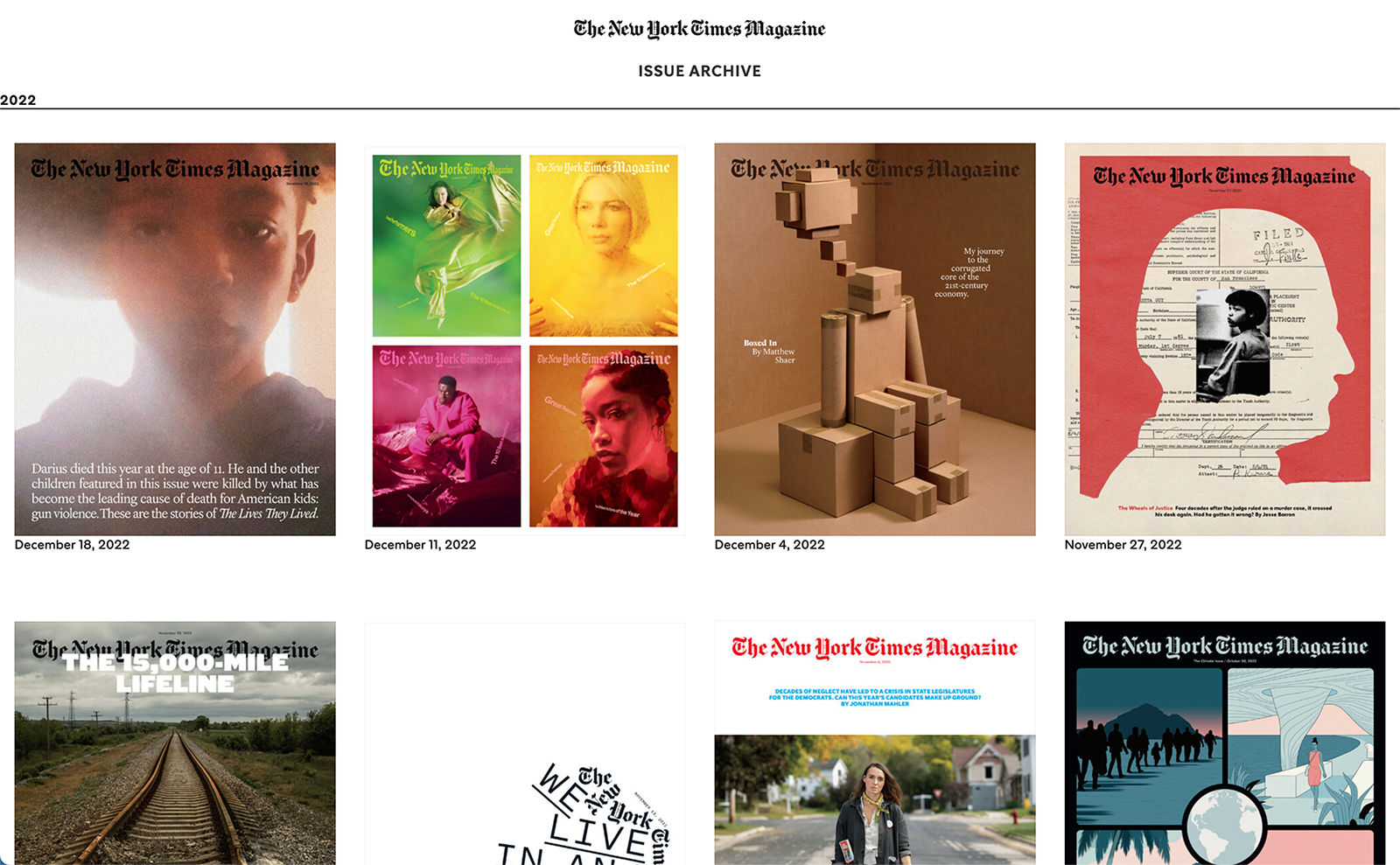
Anche la home della rivista scientifica Nautilus ha una struttura classica, ma in passato era organizzata seguendo la numerazione delle uscite cartacee. Un po’ come fa la rivista di Stripe, Increment. La home page mostra tutti gli articoli del numero stampato, ed è possibile navigare i vari numeri precedenti. Una cosa simile la fa anche il settimanale del New York Times. Cliccando su una delle copertine dei vari numeri si leggono gli articoli apparsi in quel numero.


Alcuni giornali ci stanno riprovando con la personalizzazione della home in base alle preferenze degli utenti, vedi il Washington Post con la sezione “For You” o il New York Times con l’area “In Case You Missed It”2.
Articolo
L’articolo, l’abbiamo accennato sopra, è spesso il punto d’ingresso è una specie di landing page. Oltre agli elementi che ritroviamo anche su carta (titolo, sommario, testo, immagini, didascalie, citazioni, autore) contiene molto altro, offrendo diverse sfide dal punto di vista del design. La pagina articolo deve indirizzare verso altri contenuti e dare un senso di posizione, con una testata e una navigazione presente e persistente. Bisogna capire dove suggerire altri articoli da leggere, se di lato, sotto o, come fanno in parecchi, tra i paragrafi del testo. L’articolo deve contenere la data di pubblicazione, la categoria di appartenenza, che ci porterà all’archivio degli articoli relativi. Senza dimenticare, all’occorrenza, gallerie fotografiche, video, infografiche, commenti.
Con tutte queste informazioni da gestire, spesso le pagine articoli sembrano assomigliarsi un po’ tutte, rendendo l’esperienza di lettura non sempre piacevole (cosa che ha fatto la fortuna delle varie app che “ripuliscono” la pagina, mostrando solo il testo, e che ha portato Apple a includere nel proprio browser una “modalità lettura”).
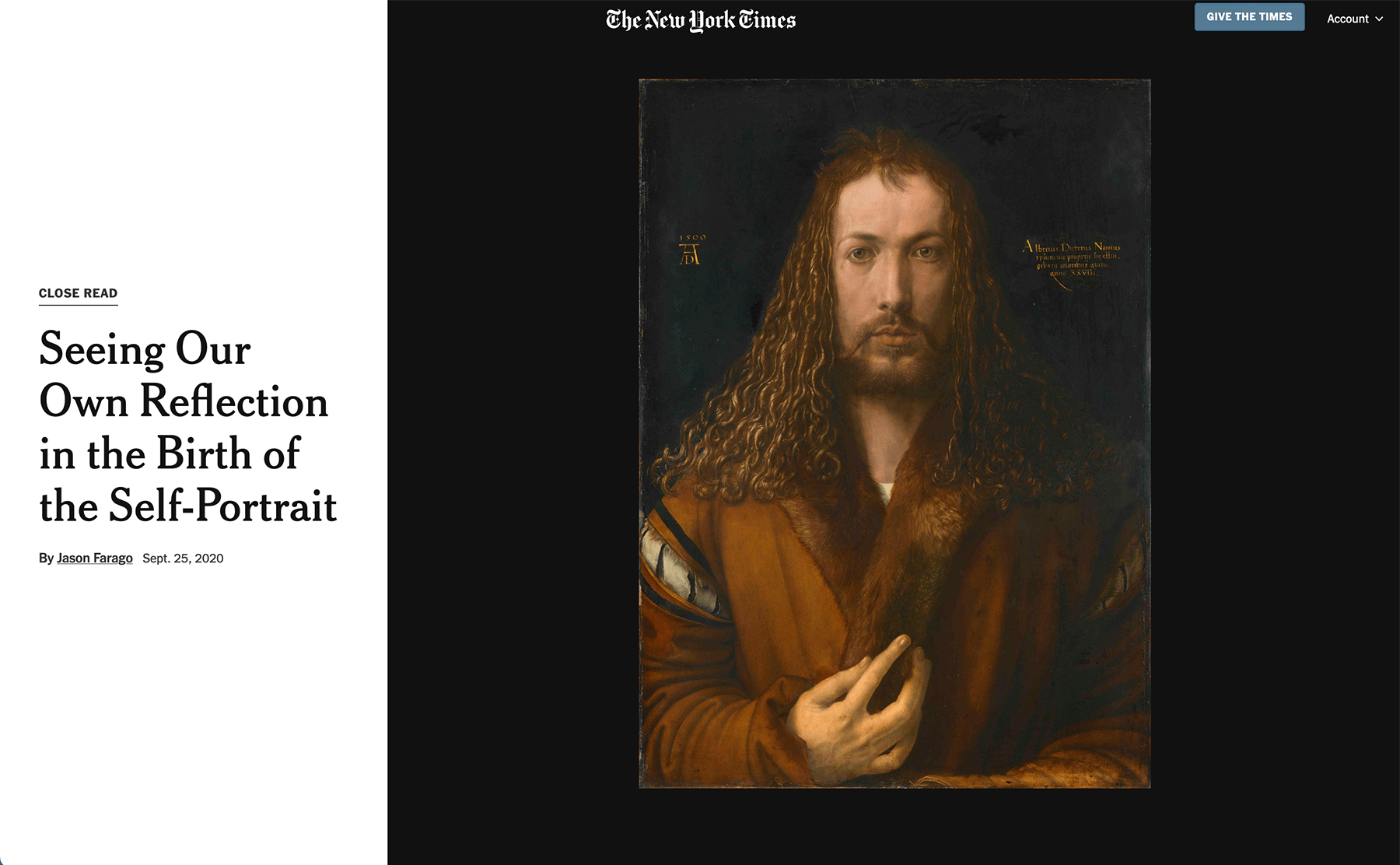
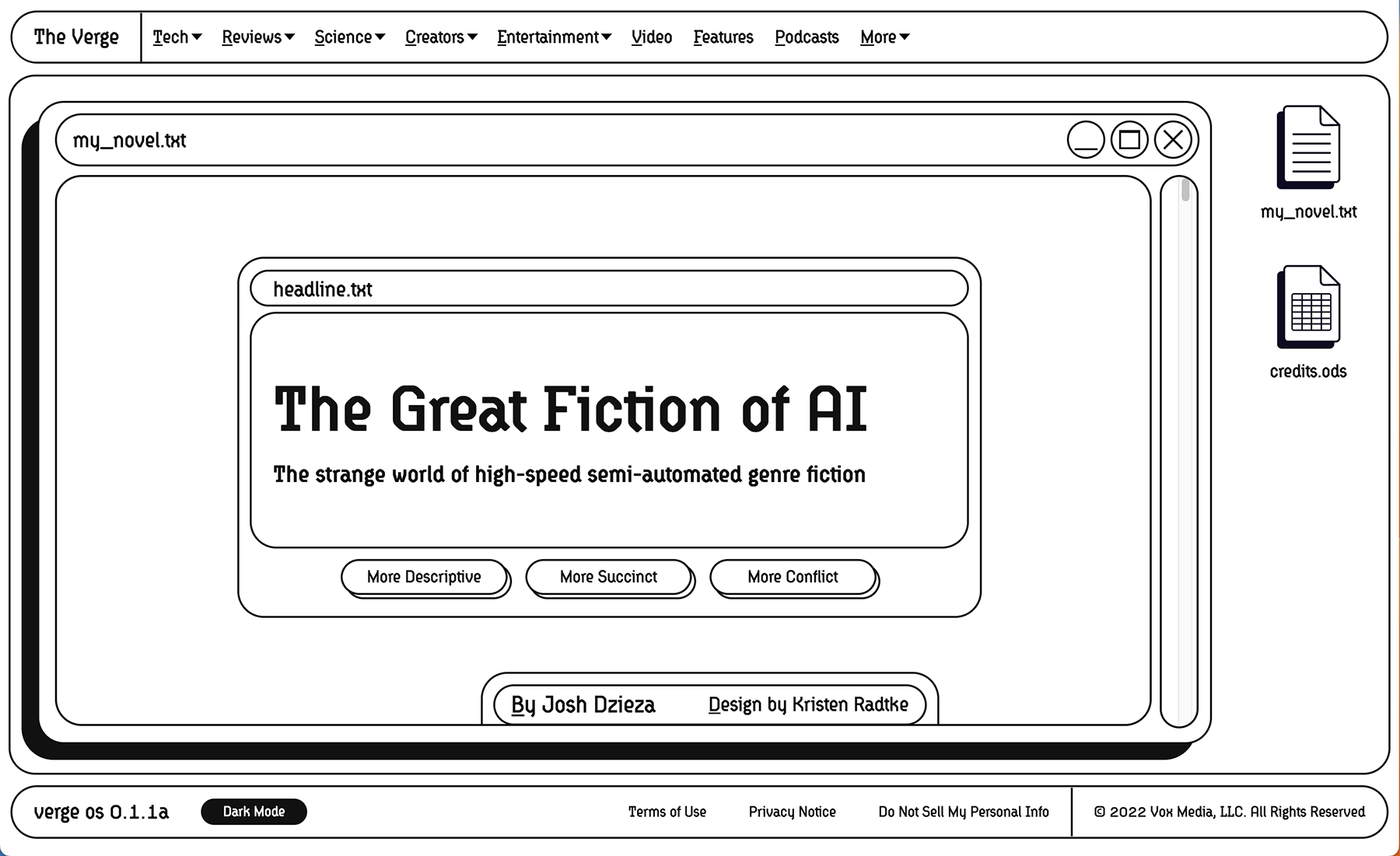
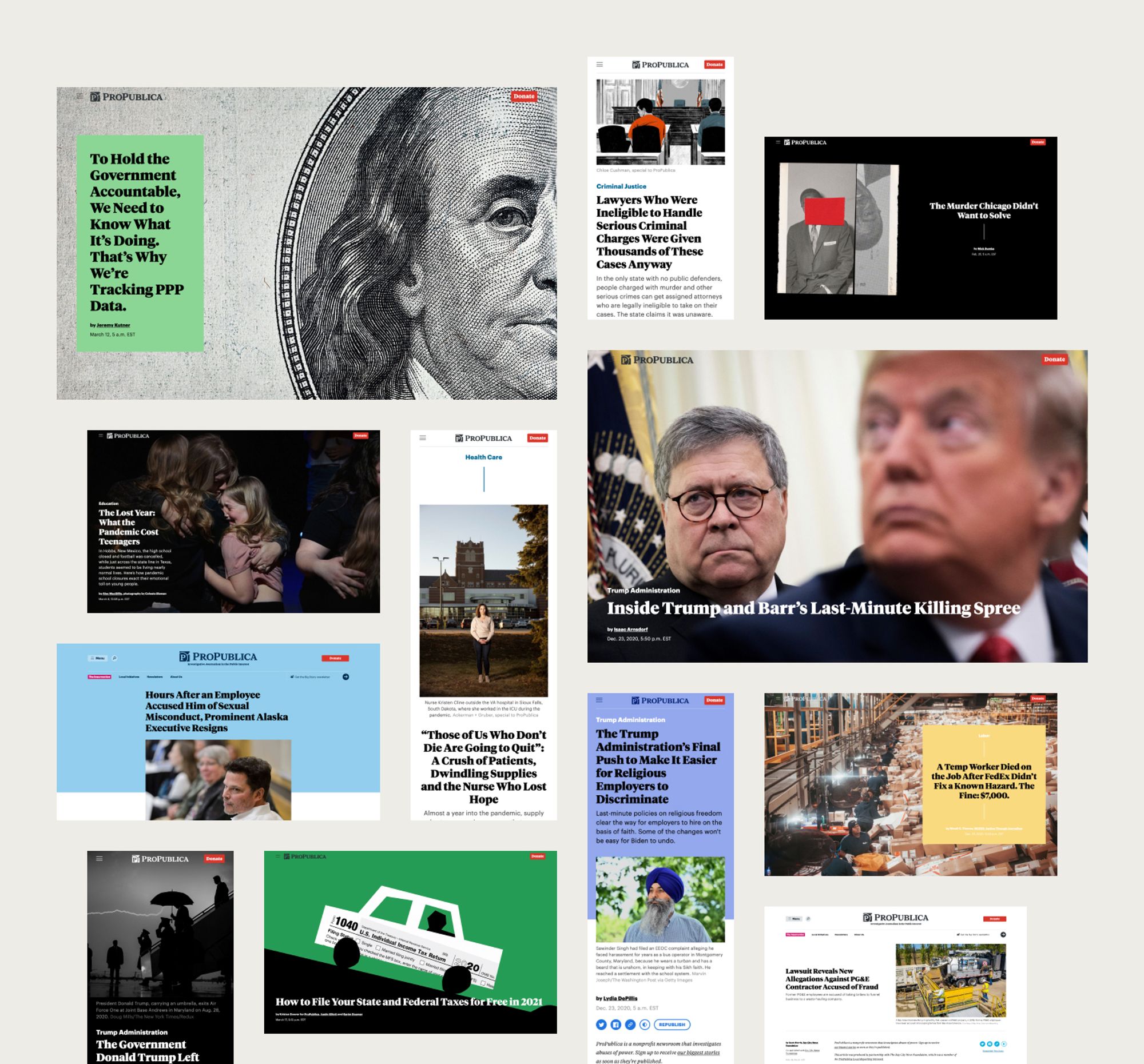
Molte riviste e giornali, in ogni caso, sono sempre alla ricerca di nuove soluzioni. Lo fa spesso il New York Times, date un’occhiata alla raccolta “Close read”, e all’interazione tra testo e immagini. Vi segnalo anche l’esperimento di The Verge, con questo articolo sugli assistenti alla scrittura, il lavoro di design e organizzazione di ProPubblica e quello sulla struttura dell’articolo di Axios, che ha introdotto il concetto di smart brevity3.
L’attenzione verso il design e la struttura dell’articolo rimane elevata poiché rappresenta ancora il mezzo che le persone prediligono per informarsi, come confermato dal Digital News Report 20224.



Archivio
Chiudo questo numero con un accenno agli archivi. Gli archivi sono le sezione dove vengono raccolti gli articoli di una specifica categoria o con un determinato tag. Spesso, dal punto di vista del design visivo, sono una versione semplificata delle home page. Per fare un esempio, guardate la home della rivista The Atlantic e il suo archivio di articoli ideas. La sfida maggiore è legata all’architettura delle informazioni, ovvero la modalità in cui vengono organizzate le informazioni. Il modo in cui si gestisce l’architettura delle informazioni può far emergere il potenziale degli archivi attraverso link o riferimenti tra diversi articoli.
-
Federico Badaloni, Architettura della comunicazione. Progettare i nuovi ecosistemi dell’informazione, self publishing, 2016 ↩︎
-
Per approfondire l’argomento vi rimando questo articolo di Digiday dal titolo: How publishers are experimenting with more homepage personalization sections ↩︎
-
Axios ha anche pubblicato un libro sull’argomento, dal titolo Smart Brevity: The Power of Saying More With Less ↩︎
-
Vi rimando a un numero della newsletter Ellissi dedicato proprio al Digital News Report 2022 ↩︎