#003 – Design, stile e identità
25/12/2022
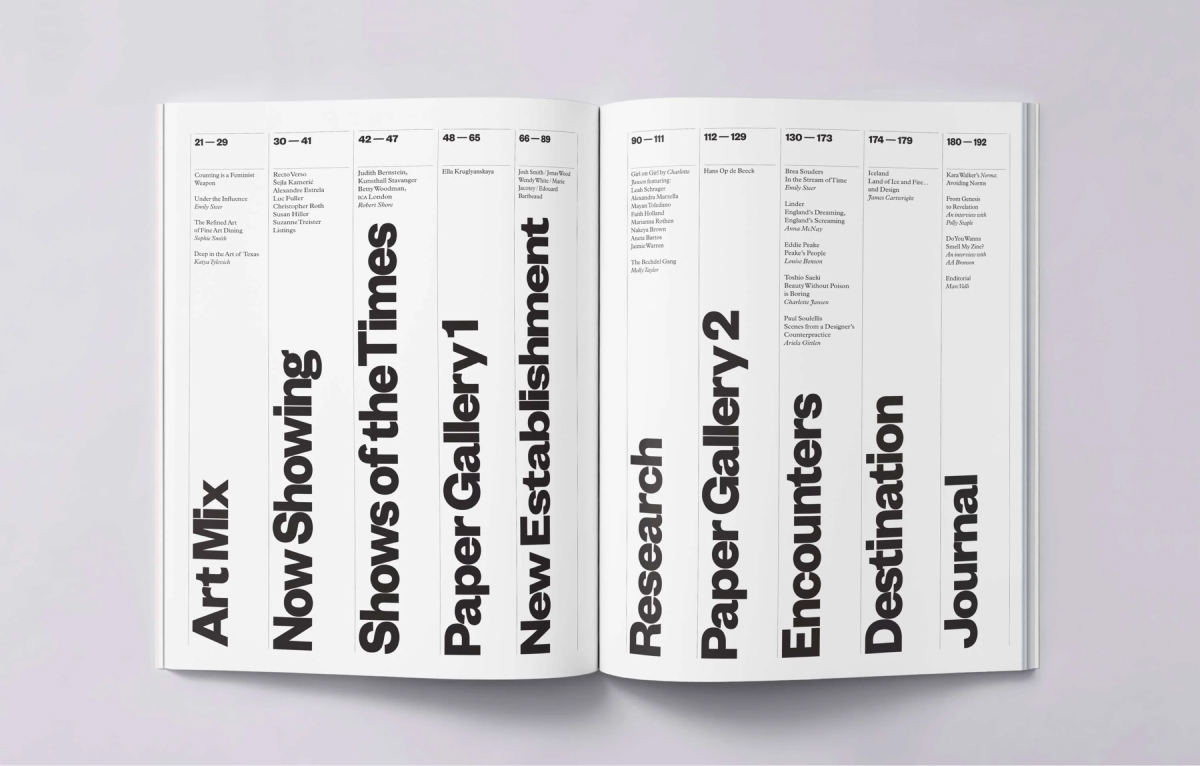
In un intervento al Kerning di Faenza, qualche anno fa Astrid Starvo1 racconta di quando gli fu commissionato il redesign della rivista Elephant. Il suo studio lavorò intensamente per creare il numero zero, basando ricerche e idee sui contenuti dei numeri precedenti. Quando presentarono il progetto agli editori scoprirono che avevano sbagliato tutto. La rivista doveva andare in tutt’altra direzione, con contenuti diversi e un design adeguato a quei contenuti. Insomma avevamo lavorato senza aver chiaro il pubblico, gli intenti e i contenuti. Poi ricominciarono da capo facendo un notevolissimo lavoro.
(Se non conoscente Elephant vi condivido sotto qualche immagine e un articolo di Eye on Design).



Credo abbiate già capito dove voglio arrivare. Come dice il saggio, più il design è informato, migliore sarà il design. La cosa vale per qualsiasi progetto di design, riviste incluse.
Per progettare in maniera efficace è importante conoscere gli obiettivi, le necessità del cliente e quelle dei suoi lettori.
Una volta capito che tipo di rivista progettare (di news, di approfondimento) e l’argomento (sport, cultura, cibo, moda, tecnologia) cominciamo a valutare come gestire la frequenza di pubblicazione e gestire le sezioni, lavorando all’identità, allo stile, alla personalità.
Design system
Parlando del design di una rivista non possiamo non parlare di design system. Per chi si occupa di progettare interfacce (siti web o app), il design system è l’argomento che genera più interesse da almeno una decina di anni.
«We don’t design pages, we design systems» diceva Stephen Hay — autore del libro Responsive Design Workflow — in un intervento del 2012 alla BD Conference di Orlando. (Principio che ha poi ispirato il libro Atomic Design di Brad Frost.)
Con l’aumento dei dispositivi, di varie forme e dimensioni, in grado di accedere a contenuti web (e non solo), è diventato sempre più necessario lavorare in maniera modulare. Costruire e progettare elementi che combinati permettano di creare un’interfaccia funzionale allo schermo in cui sarà vista, che sia un computer, un telefono o una tv.
L’idea di creare un sistema con approcci ed elementi modulari riutilizzabili, per risolvere problemi di progettazione, non è nuova. È un’idea che ritroviamo in architettura, come ci ricorda il libro del 1977 dell’architetto Christopher Alexander The Timeless Way of Building and A Pattern Language2. Ritroviamo nei primi approcci d’immagine coordinata, e ritroviamo nelle riviste.
La seconda volta che vedete una rivista la riconoscete quasi subito, anche se il contenuto è totalmente diverso. Se poi quella rivista ha anche un sito web, la riconoscete anche lì, anche se il layout e l’organizzazione dei contenuti della pagina web è totalmente diversa dalla versione su carta.
Succede perché gli elementi, attraverso un sistema di design, sono gestiti in maniera coerente, coordinata e riconoscibile.
Un design system si sviluppa almeno su tre livelli: uno legato ai principi e all’identità della rivista (o dell’azienda, in generale); uno al linguaggio grafico (tipografia, colori, immagini e iconografia); uno legato a elementi specifici (titoli, testate, spaziature, navigazione). La cosa può espandersi inglobando sistemi sul come organizzare i processi, i file e la loro nomenclatura.
Stile e design
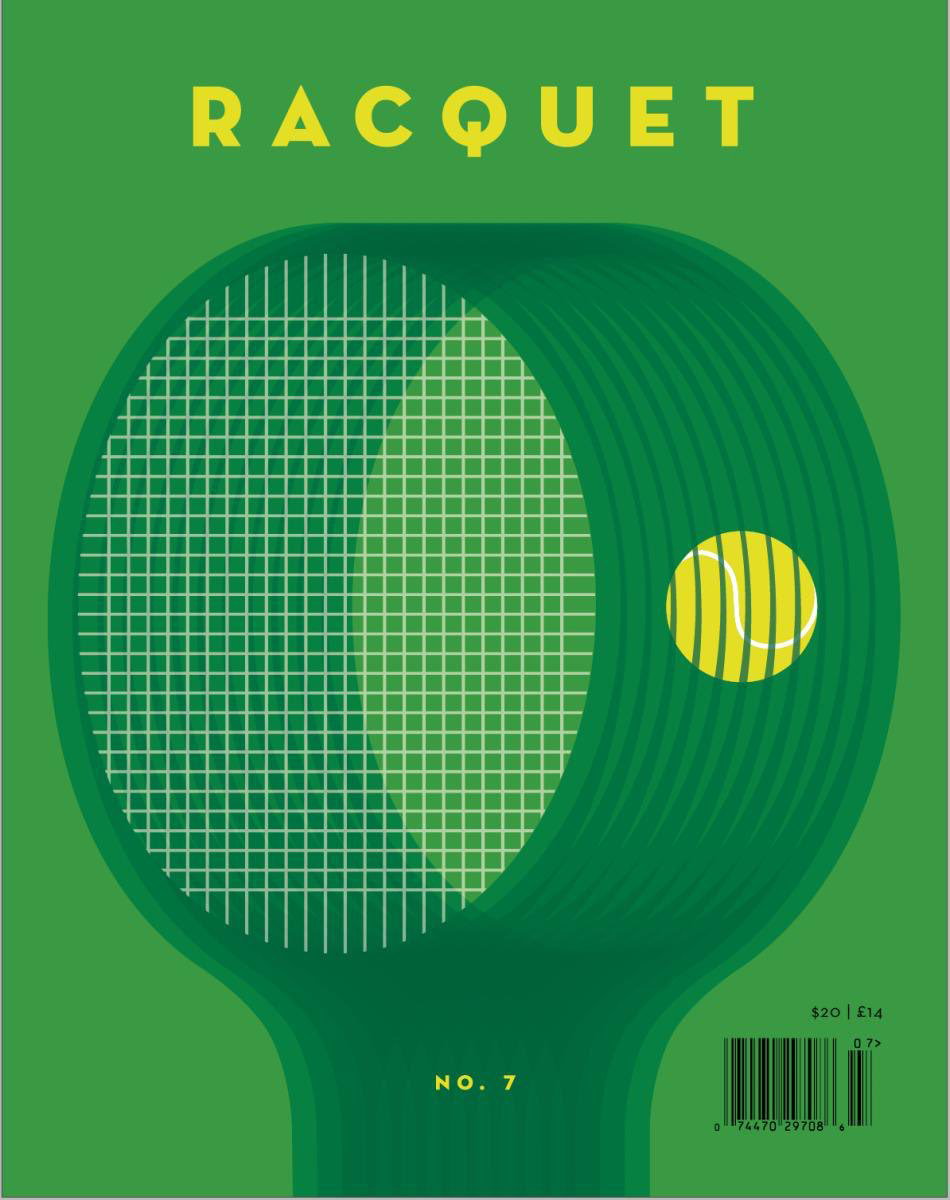
I media, in generale, si rivolgono al loro pubblico in molti modi, attraverso il contenuto e le storie che raccontano. Racquet e Tennis Magazine (una delle riviste di tennis più antiche) parlano entrambe di tennis, ma già dalla copertina capiamo che ne parleranno in maniera diversa. Nella prima c’è solo un’illustrazione, nella seconda una foto e vari titoli relativi agli argomenti che urlano i contenuti che troveremo all’interno, tutti in maiuscolo composti in un font condensed.


Restando nell’ambito delle sport, spostandoci sul web e sul calcio, le home page di Undici e Guerin Sportivo ci danno un’idea diversa del modo in cui tratteranno lo stesso argomento.
Abbiamo detto che online i quotidiani e le riviste tendono ad assomigliarsi nel layout generale, ma il resto degli elementi (font, tipografia, colori e immagini) ci dice che tipo di rivista stiamo leggendo e il tipo di argomento e pubblico. Faccio ancora un esempio. Economist e Marie Claire sono due riviste sia cartacee che web. L’uso che fanno delle immagini, della tipografia, dei titoli nella loro home page ci fa capire che hanno obiettivi e pubblico diversi. Economist richiede la tua attenzione e immersione, i titoli sono piccoli e hanno quasi lo stesso peso visivo della descrizione dell’articolo. Marie Claire non mette descrizione agli articoli, i titoli sono più grandi, come le immagini, quasi tutte fotografiche, a differenza dell’Economist che usa anche illustrazioni.
Gli esempi potrebbero essere tanti. Aggiungo ancora due riviste che parlano di tv, lo storico TV sorrisi e canzoni (più orientato alle news) e Link (più orientato all’approfondimento) e lascio a voi individuare le differenze. Vi invito, come esercizio a fare anche altri confronti (e se volete anche a segnalarmeli).
Gli elementi del design
La personalità, la voce e lo stile di una rivista viene fuori dal modo in cui si coordinano gli elementi grafici di base: layout, font, tipografia, colori e immagini.
I layout, ovvero la disposizione delle pagine e delle informazioni all’interno di esse, può aiutare a definire il ritmo di lettura e a dare struttura alla rivista. I suoi principi trascendono il mezzo, e si applicano sia su carta che su web. La scelta dei font e della tipografia, inoltre, può comunicare gerarchia e dare un tono professionale o più leggero alla rivista.
Le immagini, siano esse fotografie o illustrazioni, possono diventare un elemento d’identità per la rivista e aiutare a definirne il tipo. State pensando pure voi al National Geographic?
Il layout e gli elementi visivi sono strumenti fondamentali in grado di trasmettere l‘obiettivo e il pubblico di una rivista. A volte, basta una sola occhiata alla copertina o alla home page di una rivista per capire se si tratta di una rivista di notizie, di approfondimento, d‘intrattenimento o di altro genere. Allo stesso tempo, dopo un primo sguardo l’esperienza d’interazione è positiva quanto più gli elementi sono distinti e un lettore impara rapidamente a trovare e identificare le informazioni e il modo in cui si relazionano con gli altri contenuti.
-
All’epoca Astrid Starvo viveva a Maiorca e gestiva il suo studio Atlas. È diventata poi partner di Pentagram. Dopo tre anni ha deciso di lasciare Pentagram e mettere su un nuovo studio. ↩︎
-
Nel libro di Alexander si parla di 253 modelli di progettazione architettonica, a partire da quelli più grandi, come il sistema stradale di una città, fino a quelli più piccoli, come l’illuminazione e gli arredi in una casa di una famiglia. Il libro di Alexander è ripreso anche nel libro di Alla Kholmatova Design System, edito dalla rivista Smashing Magazine. ↩︎